 Embedding Audio and Video Files
Embedding Audio and Video Files
You can embed audio and video links into content using the Image markdown syntax using the Medial Links confiuration switch which is enabled by default.

Enable Media Link Rendering
Media Linking is enabled by default, but it's controlled via a configuration setting in:
Markdown.MediaLinks: true,
or search for Media Links in the Settings Editor.
Video Embedding
To embed video you can use the following syntax:
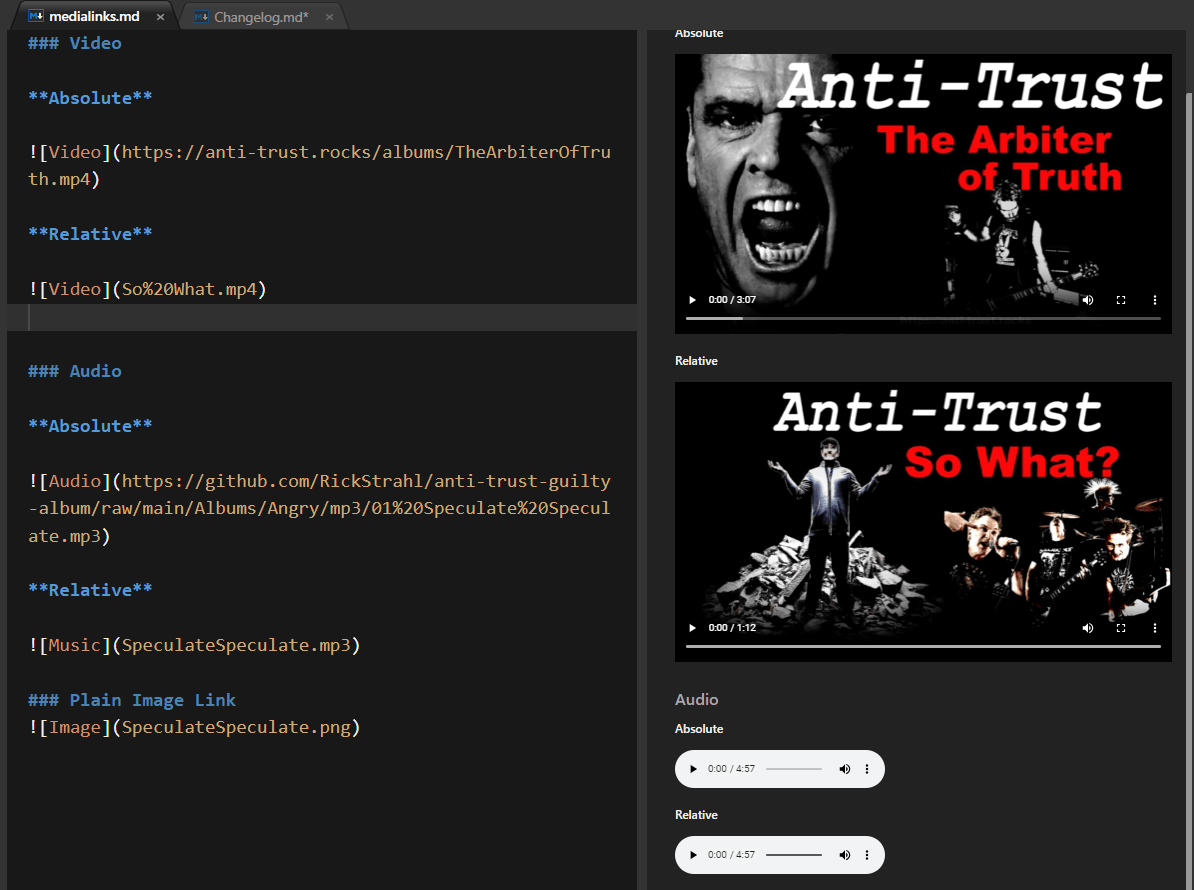
**Absolute**

**Relative**

Styling for the embedded images is handled via the video tag in the theme.css file. By default the video image is embedded with 100% width to fill the width of the document.
Audio Embedding
**Absolute**

**Relative**

You Tube Link Embedding
You can also embed YouTube links:

To get better formmatting and more control over YouTube content embedded in your document, you'll better off using the dedicated YouTube Embedding Dialog.
© West Wind Technologies, 2016-2023 • Updated: 07/13/23
Comment or report problem with topic

